Aulas ao Vivo
Veja nessa seção como criar uma transmissão ao vivo com chat integrado para interação com os alunos.
Será necessário fazer o download do software OBSproject, ele será o responsável por iniciar o streaming em sua plataforma, siga os passos abaixo.
Atenção:Esse recurso estará disponível a partir do plano Essentials 30GB.
Confira os limites de transmissões simultâneas para cada plano!
ESSENTIALS (até 1 evento simultâneo)
PREMIUM (até 2 eventos simultâneos)
UNIVERSITY (até 2 eventos simultâneos)
PRO I (até 2 eventos simultâneos)
PRO II (até 3 eventos simultâneos)
PRO III (até 3 eventos simultâneos)
BUSINESS I (até 4 eventos simultâneos)
BUSINESS II (até 6 eventos simultâneos)
BUSINESS III (até 7 eventos simultâneos)
1- Acesse o site do OBSproject e selecione o seu sistema operacional. Em seguida faça o download do instalador.

Importante:Para o melhor uso do recurso, recomendamos como mínimo as seguintes configurações de hardware:
Processador i5 ou superior
4GB de memória RAM
1GB de Placa de vídeo
5MB de Upload na sua conexão
2- Acesse sua plataforma. Em "Administrar":

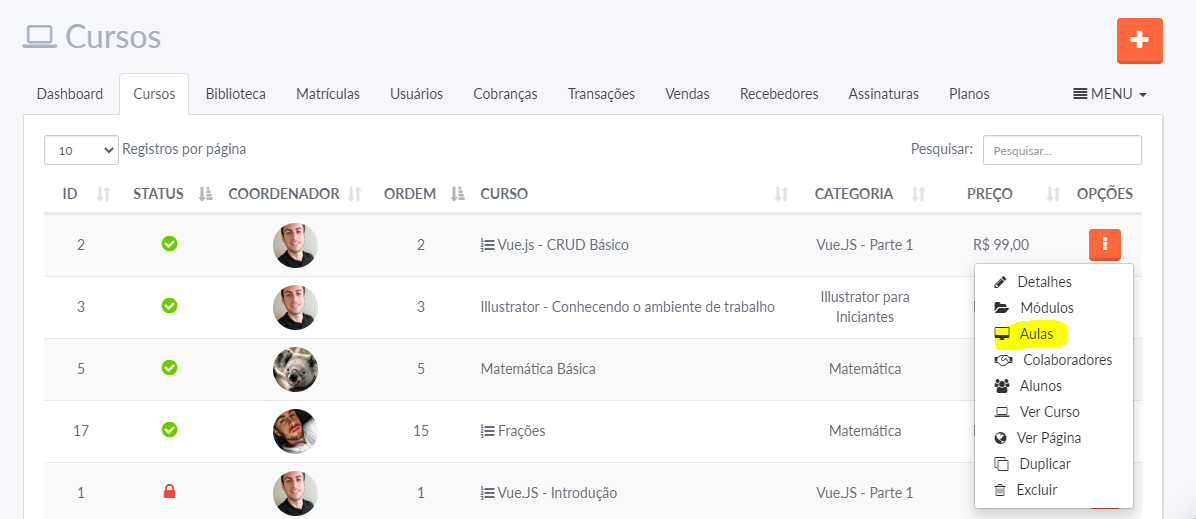
3- Clique na aba "Cursos" e depois no botão "Opções" > "Aulas":

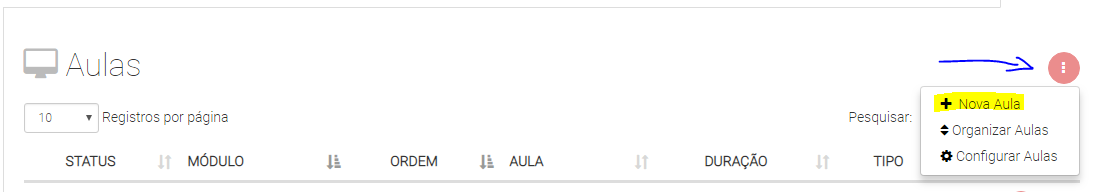
4- Clique no botão "Opções" > "Nova Aula":

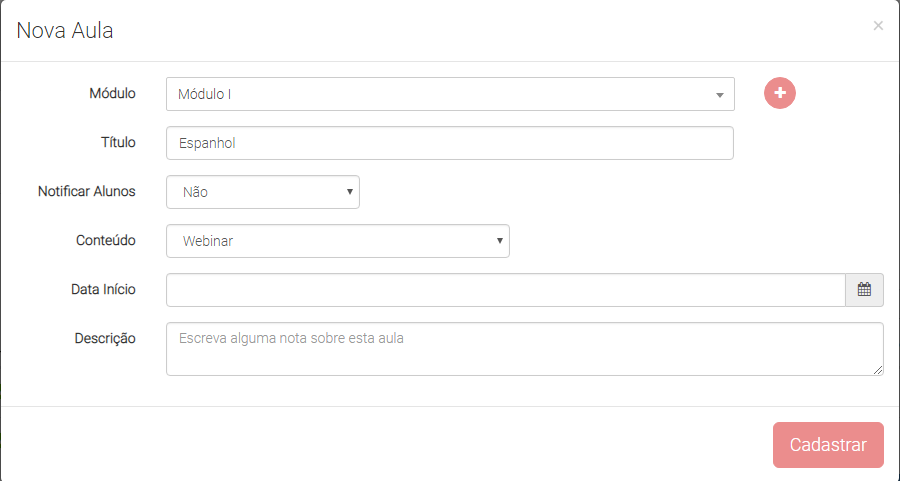
5- Preencha as informações solicitadas na janela seguinte.

- Módulo: Selecione o módulo desejado ou cadastre um novo clicando no botão +;
- Título: Dê um título a nova aula;
- Notificar Alunos: Selecione Sim ou Não para notificar aos alunos a nova aula;
- Conteúdo: Selecione a opção Webinar dentro da categoria Ao Vivo;
- Data Início: Informe a data início da transmissão. Caso seja definida uma data futura, será exibido um contador na tela do aluno com o tempo restante para o início da transmissão;
- Descrição (Opcional): Informe uma descrição para a nova aula.
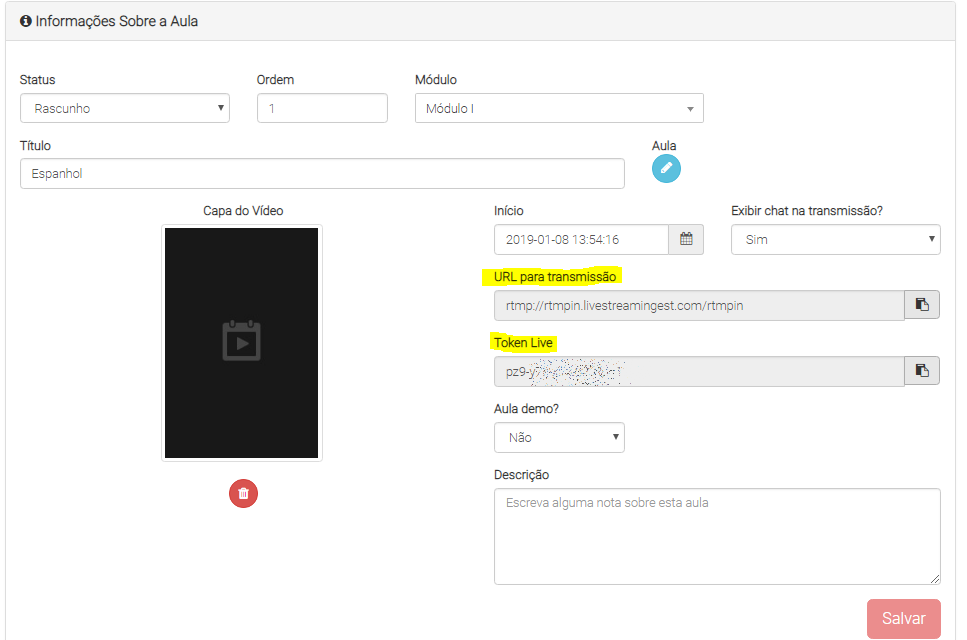
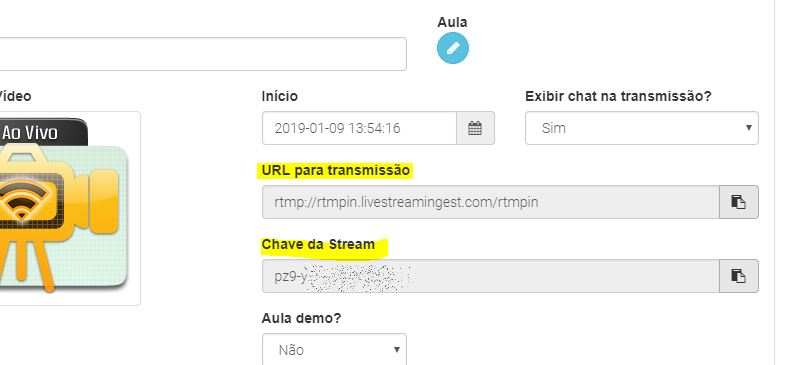
6- Você será redirecionado para a seguinte tela:

Dica!Você pode alterar a capa do vídeo, e ela irá aparecer antes do início da transmissão. Recomendamos que seja enviada uma imagem .jpeg ou .png no tamanho 1280 x 920.
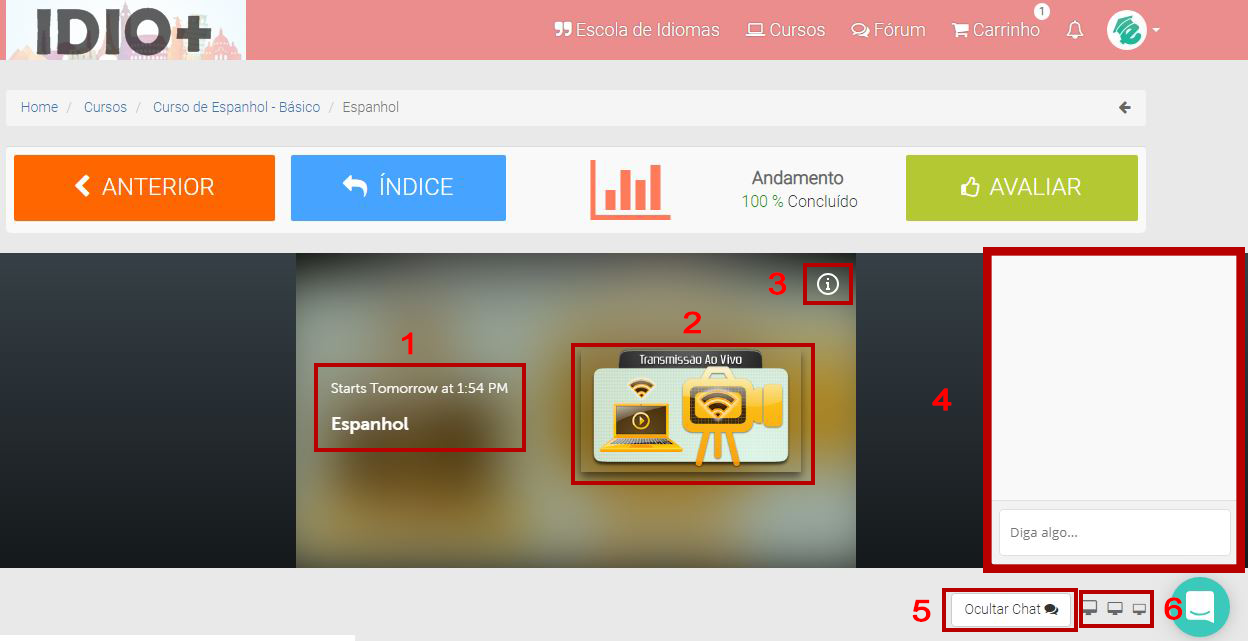
7- Após salvar as alterações, a exibição da aula será da seguinte forma:

- Título do curso e horário que se inicia a transmissão;
- Capa do vídeo;
- Título do curso e horário que se inicia a transmissão;
- Chat interativo;
- Opção de ocultar o chat;
- Opções de redimensionar a tela de transmissão.
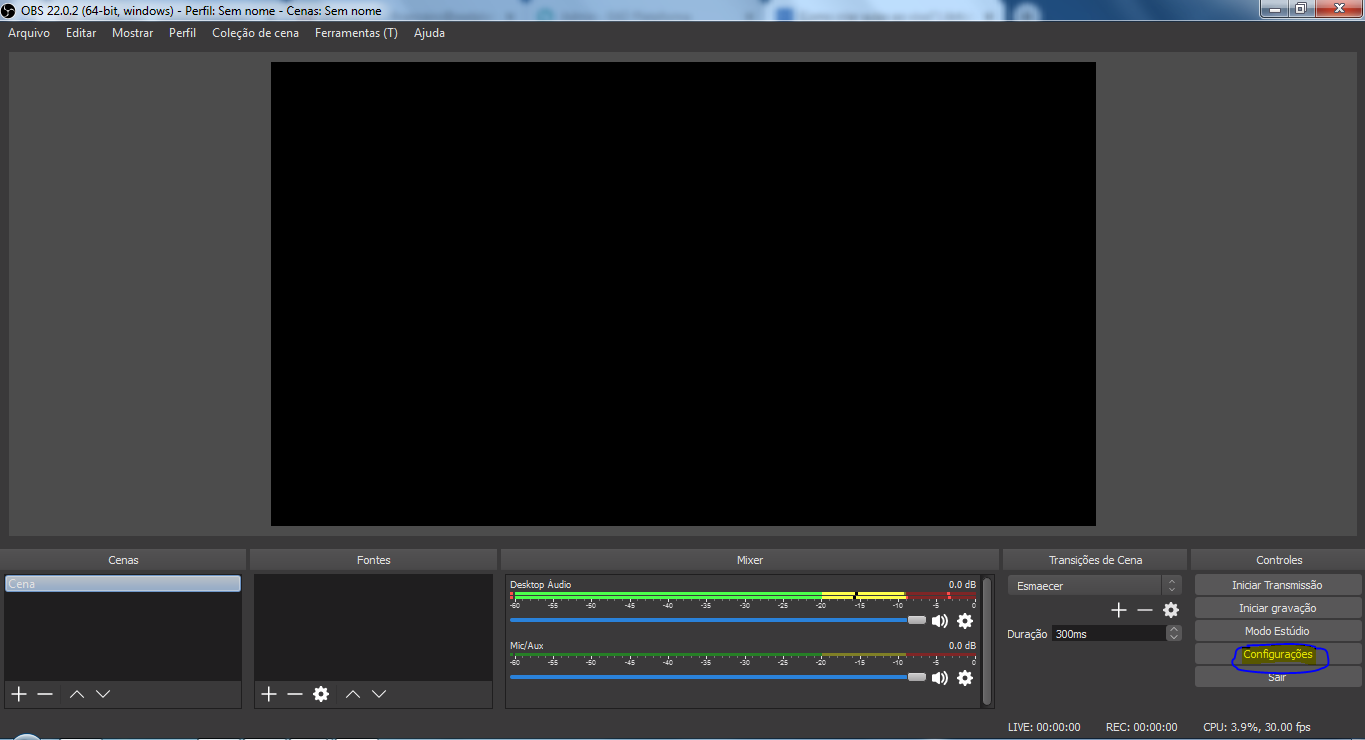
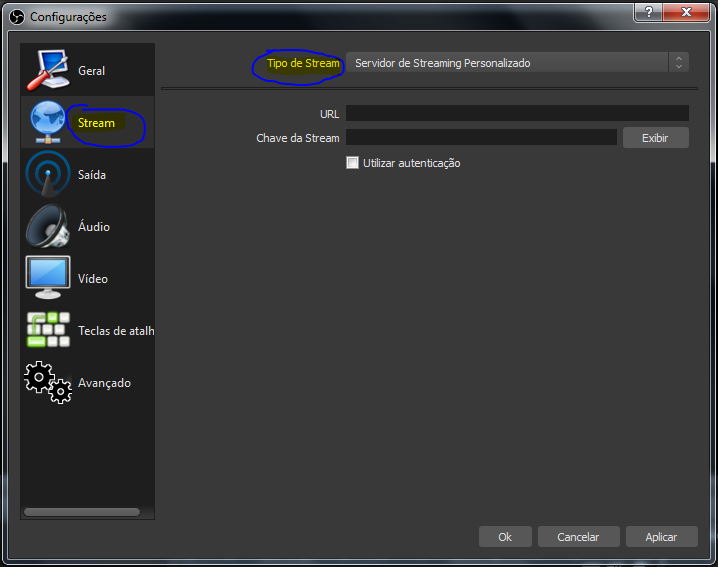
8- Depois de fazer todo esse procedimento, abra o OBSproject e clique em "Configurações":

9- Depois clique em "Stream" e altere o "Tipo de Stream" para "Servidor de Streaming Personalizado". Preencha os campos "URL" e "Chave de Stream" com os códigos gerados no momento da criação da aula na plataforma (Adm > Cursos > Escolhe o curso > Botão Opções > Aulas > Escolhe a aula > Botão Opções > Detalhes). Clique em "Aplicar":


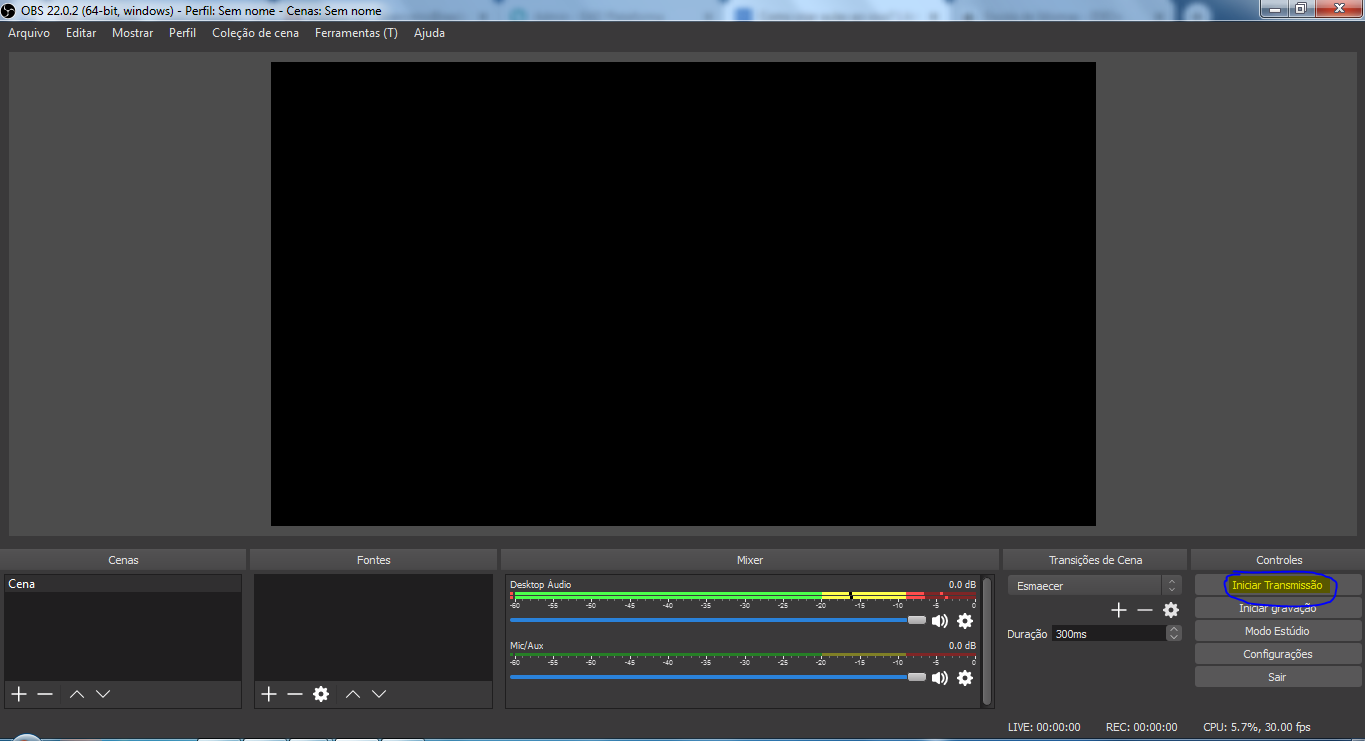
10- Feitas as alterações, clique em "Iniciar Transmissão" e assim já começará a ser exibido dentro da aula para os alunos online.

Updated 7 months ago