Configurando o App PWA
O PWA (Progressive Web App) permite seu EAD tornar-se um aplicativo da Web.
Criar o APP da EAD Plataforma é a função mais desejada por nossos clientes e a mais complexa de resolver, pois envolve duas etapas criteriosas, que são:
1 . Dificuldade em tornar um sistema complexo em um APP.
2. Dilema se vamos prover um APP para cada cliente ou APP geral EAD Plataforma.
No momento este assunto ainda não foi dado como resolvido por aqui, mas podemos hoje anunciar um pequeno passo para isso, que é a chegada do PWA (Progressive Web Application) ou Aplicação Web Progressiva, que é um meio termo entre o Design Responsivo que vocês já conhecem e o tão querido APP mobile nativo.
Enquanto o APP nativo não chega, o PWA vem para suprir umas das principais necessidades dos alunos, que é um atalho de acesso rápido em seu dispositivo ao EAD, pois ele permite que o aluno adicione uma atalho na tela inicial em celular/tablet/computador com a cara de um APP nativo e as vantagens são:
Atalho de acesso rápido na tela inicial;
Modo de abertura standalone (ocupa toda a tela para evitar distrações);
Mesmo ambiente da web (por isso conta com os mesmos recursos);
Não requer cadastro em programa de desenvolvedores na Play Store / App Store;
Multi-plataforma, o App funcionará nos principais dispositivos;
Fácil de configurar no EAD;
Incluso em todas os planos, sem custos adicionais;
Então, como faço para configurar?
São apenas 2 passos bem simples:
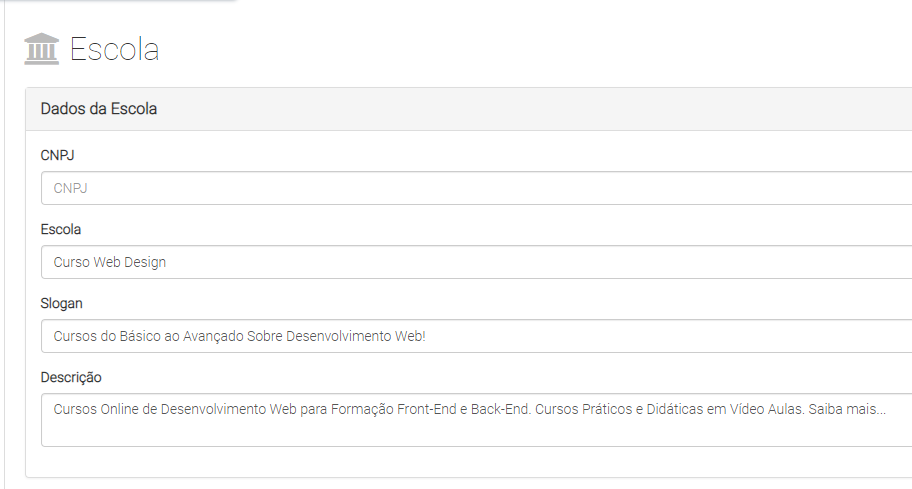
- Acesse Adm > Configurações > MENU > Escola, garanta que o nome da sua escola está correto no campo Escola.

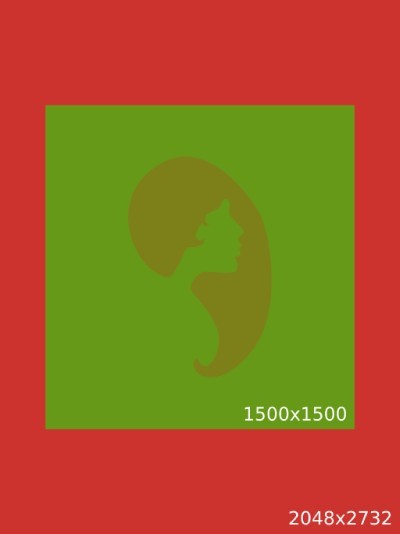
- Envie um ícone em Adm > Configurações > MENU > Tema na seção "Ícone do APP" na medida de 2048x2732 pixels, recomendamos também que o seu ícone esteja dentro da área livre de 1500x1500 para um melhor encaixe em todos os dispositivos.

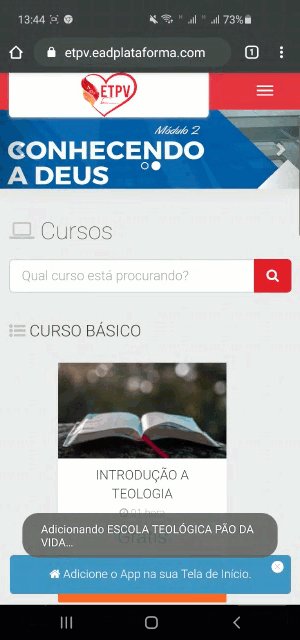
Após cadastro, seu novo Web App já estará disponível para ser instalado, veja um exemplo de como irá aparecer no Android:

App no iPhone
1- Abra o navegador Safari, acesse o EAD e clique no ícone Compartilhar na barra inferior:
2- Selecione a opção "Adicionar a tela de início":
3- Agora basta acessar o ícone que foi gerado na tela inicial:
O que achou da novidade?
Updated 7 months ago