Incorporar slides do Canva no EAD
Nesse artigo vamos abordar um serviço muito legal de criação de slides, chamado Canva. Você deve estar acostumado a criar slides no Powerpoint certo? Porém as animações dele não funcionam no navegador.
E agora também fazemos uso do Canva que é uma super ferramenta com várias opções para você criar animações nos slides e deixar seu conteúdo mais atrativo!
Vamos aos passos:
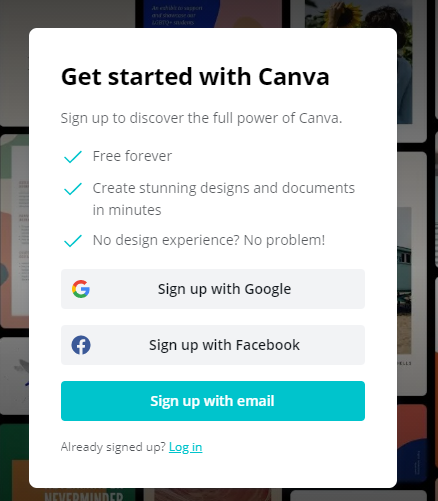
1- Acesse o endereço https://www.canva.com/pt_br/;
2- Cadastre-se com sua conta do Google, Facebook ou um e-mail;

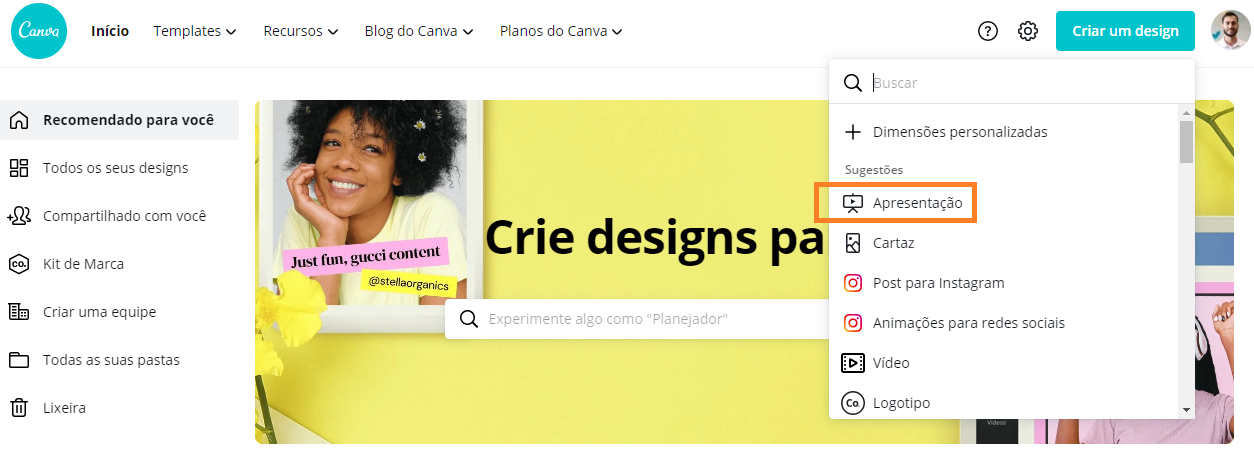
3- Após fazer login, no canto direito superior clique no botão Criar um design e escolha a opção Apresentação;

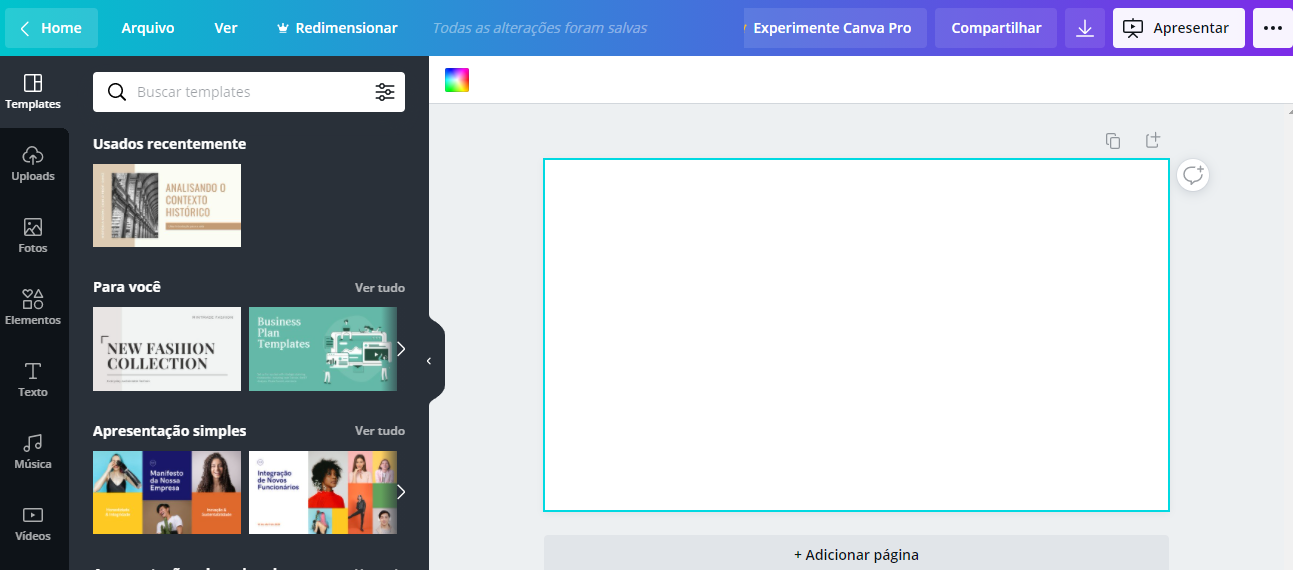
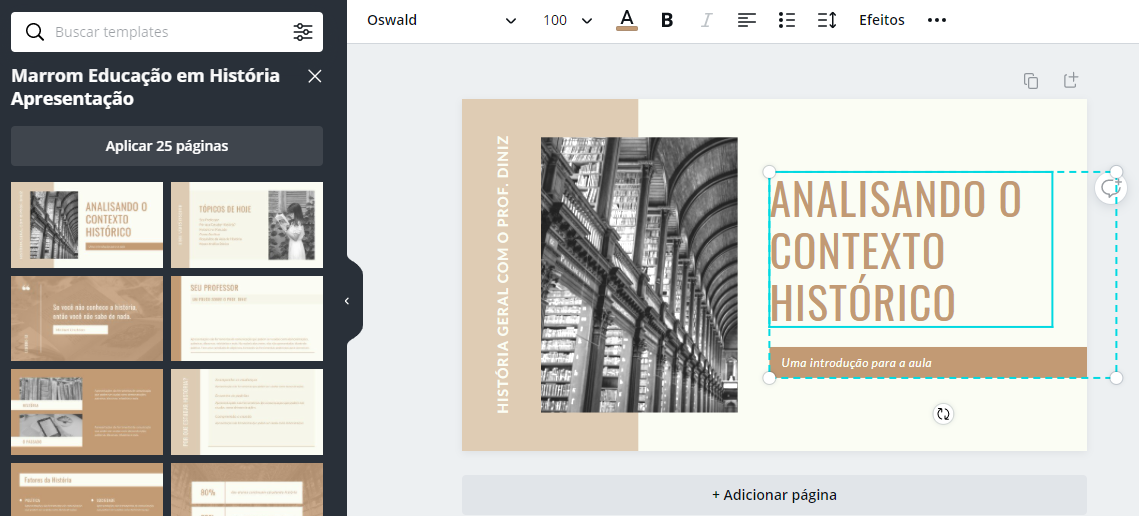
4- Escolha um template. Você pode adicionar uma página de cada vez. Primeiro selecione um template, depois clique em uma página para adicioná-la.

Para editar um elemento, clique nele. Uma barra de ferramentas aparecerá acima do elemento.

Um pouco acima você também irá notar um botão Animar que contém algumas animações entre a transição de um slide para o outro. E para testar é bem simples, basta clicar no botão Apresentar no topo!

Ok, até aqui criamos o slide, mas e agora como inserimos na plataforma?
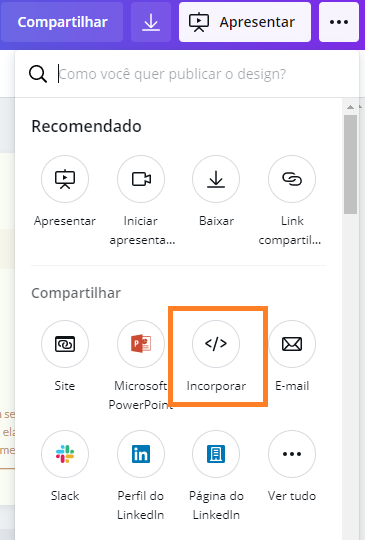
Seguindo a mesma imagem acima, basta clicar no botão de Opções (três pontinhos) para abrir as opções de incorporação, depois escolha a opção Incorporar:

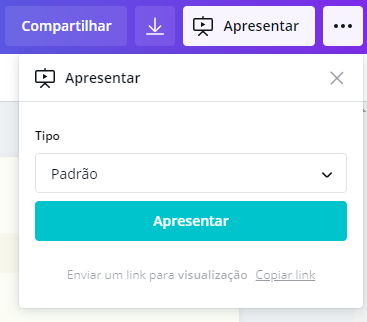
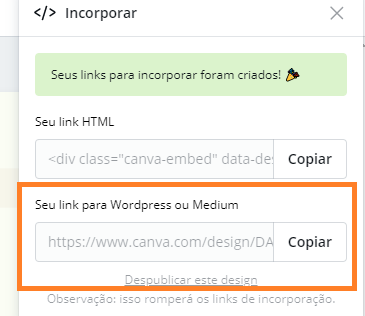
5- Após clicar nessa opção, confirme que irá utilizar a Incorporação, e copie o segundo link gerado:

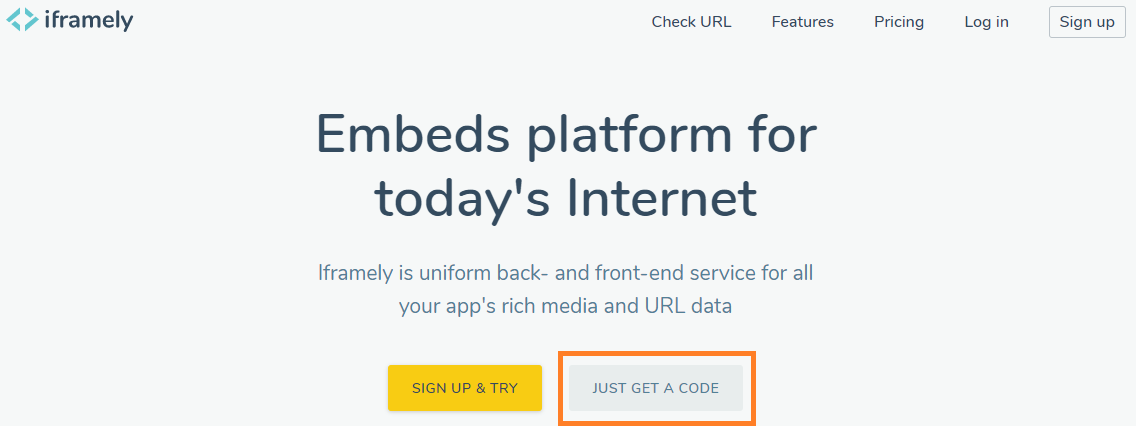
6- Agora vamos usar um outro serviço que irá criar o código necessário para incluir o slide na plataforma. Acesse o endereço https://iframely.com/

7- Não precisa se cadastrar! Basta clicar no botão JUST GET A CODE;
8- Na tela seguinte, copie o link gerado e clique no botão CHECK IT;

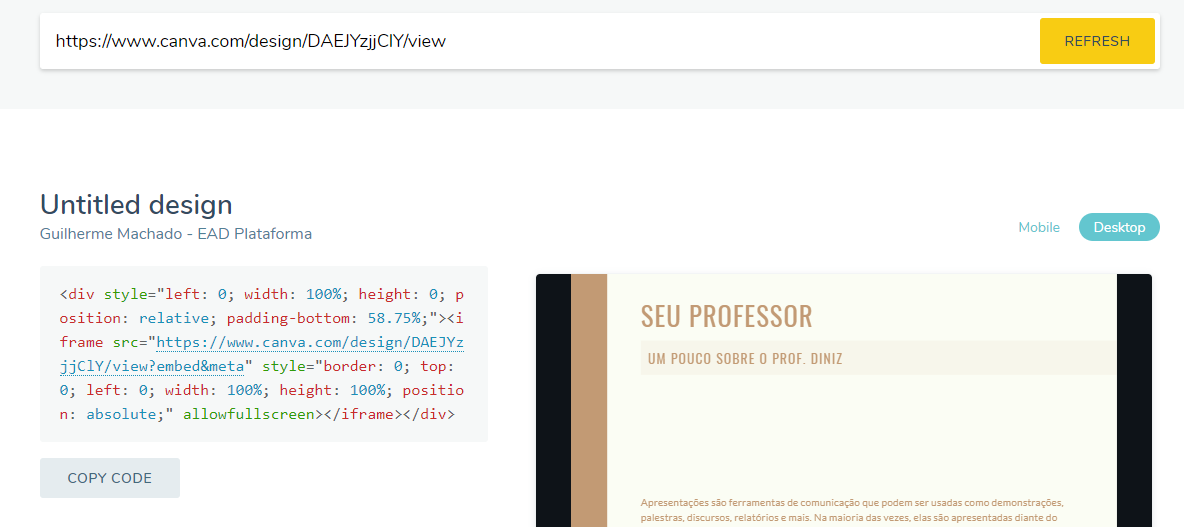
9- Veja que logo abaixo o iframely gerou um código HTML, e é justamente esse código que iremos colocar na plataforma! Clique em COPY CODE;
10- Agora dentro da sua plataforma, acesse Administrar > Clique na aba Cursos;
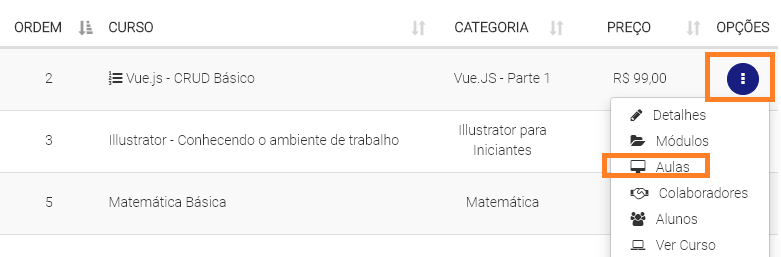
11- Selecione o curso desejado clicando no botão Opções > Aulas;

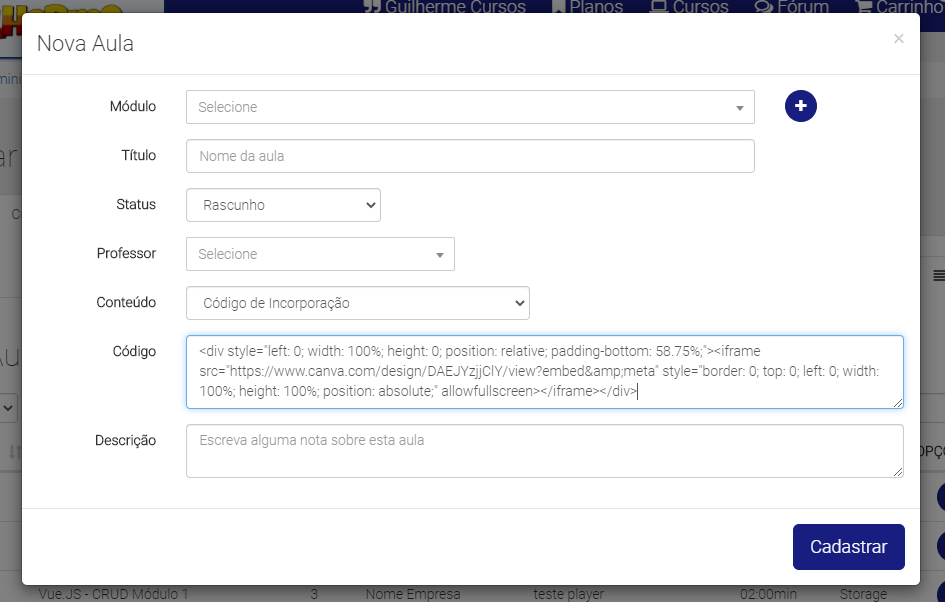
12- Na tela seguinte, acima do campo Pesquisa clique no botão Opções > Nova aula;
13- No campo Conteúdo, use a opção Código de Incorporação e copie o código gerado pelo iframely;

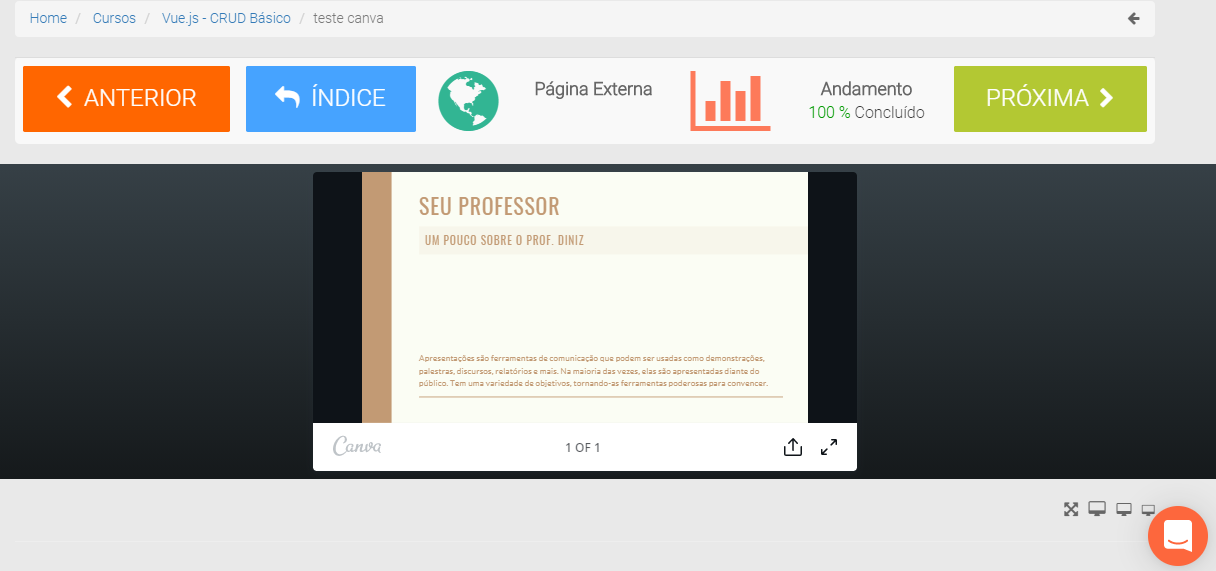
14- Basta cadastrar a aula e está feito! Agora você pode visualizar como o conteúdo aparece para o aluno, clicando no botão Opções > Ver Aula;

Uma ótima alternativa para o Powerpoint e acreditamos que é prático também por se tratar de uma ferramenta web, não precisa instalar nada no seu PC!
Espero que tenham gostado 😃
Updated 7 months ago