Tema
Nessa seção é possível definir algumas opções relacionadas ao tema do EAD, como a cor primária e secundária, seu logotipo, entre outras opções.

Configurações de cor no tema.
- Acesse "Administrar":

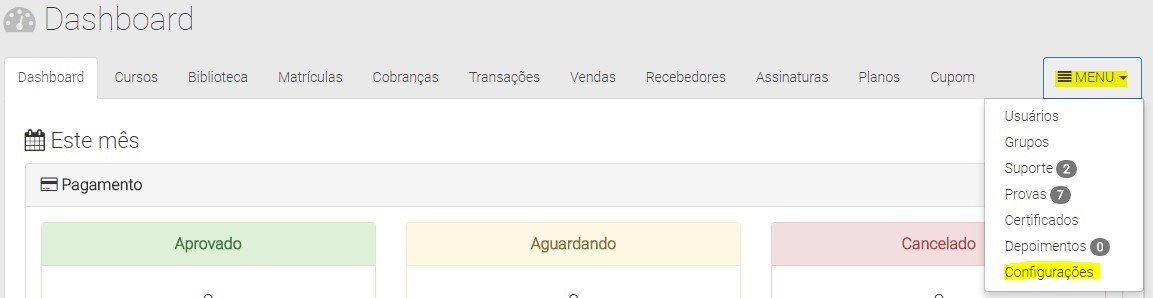
- Clique em MENU > Configurações > MENU > Tema:

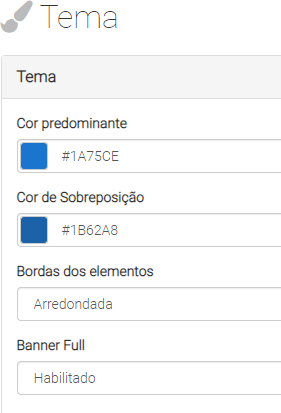
Faça alteração das cores do seu EAD, escolhendo a cor primária e cor secundária;
Altere o tipo de borda dos elementos, arredondado ou quadrado;
Altere o tipo de exibição do banner, se será full usando toda a largura da tela ou com margens;
Faça upload do seu logotipo, no tamanho 240px X 60px;
Faça upload do logotipo para fundo branco, usado em telas que estejam com fundo branco como um e-mail por exemplo. Tamanho de 240px X 60px.
Dica:Veja alguns sites para escolher cores.
http://flatuicolors.com
https://material.google.com/style/color.html#color-color-palette
http://www.flatuicolorpicker.com
Ícone do APP PWA
Com exatos 150 votos, atualmente a feature top 1 na lista de sugestões dos nossos clientes é:
Criar o APP da EAD Plataforma. Na era da mobilidade não é a toa que esta é a função mais desejada e a mais complexa de resolver, pois envolve:
1 . Dificuldade em tornar um sistema complexo em um APP;
2. Dilema se vamos prover um APP para cada cliente ou APP geral EAD Plataforma.
No momento este assunto ainda não foi dado como resolvido por aqui, mas podemos anunciar um pequeno passo para isso, que é a chegada do PWA (Progressive Web Application) ou
Aplicação Web Progressiva, que é um meio termo entre o Design Responsivo que você já conhece e o tão querido APP mobile nativo.
Enquanto o APP nativo não chega, o PWA vem para suprir umas das principais necessidades
dos alunos, que é um atalho de acesso rápido em seu dispositivo ao EAD, pois ele permite que o aluno adicione uma atalho na tela inicial em celular/tablet/computador com a cara de um APP nativo e as vantagens são:
▸ Atalho de acesso rápido na tela inicial.
▸ Modo de abertura standalone (ocupa toda a tela para evitar distrações).
▸ Mesmo ambiente da web (por isso conta com os mesmos recursos).
▸ Não requer cadastro em programa de desenvolvedores na Play Store / App Store.
▸ Multi-plataforma, o App funcionará nos principais dispositivos.
▸ Fácil de configurar no EAD.
▸ Incluso em todas os planos, sem custos adicionais.
E como faço para configurar o APP PWA?
São apenas 2 passos bem simples:
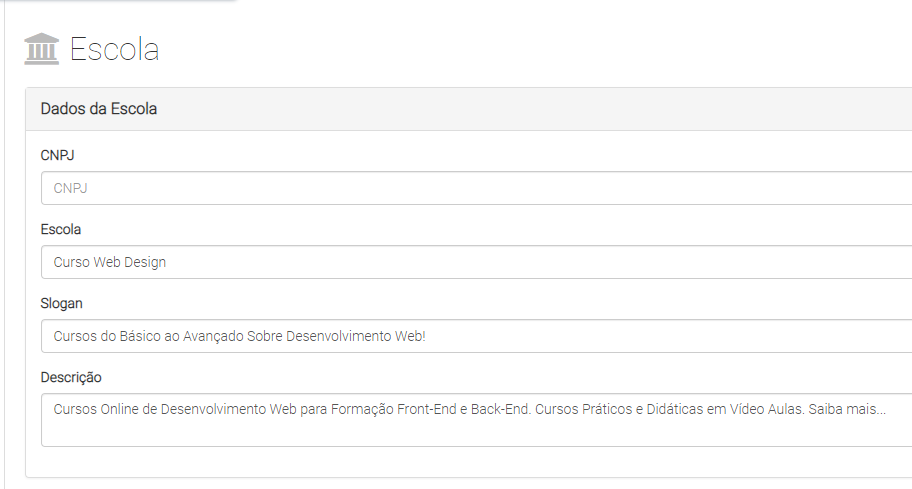
- Acesse Administrar > Configurações > MENU > Escola, garanta que o nome da sua escola está correto no campo Escola.

- Envie um ícone em Adm > Configurações > MENU > Tema na seção "Ícone do APP" na medida de 2048x2732 pixels, recomendamos também que o seu ícone esteja dentro da área livre de 1500x1500 para um melhor encaixe em todos os dispositivos.

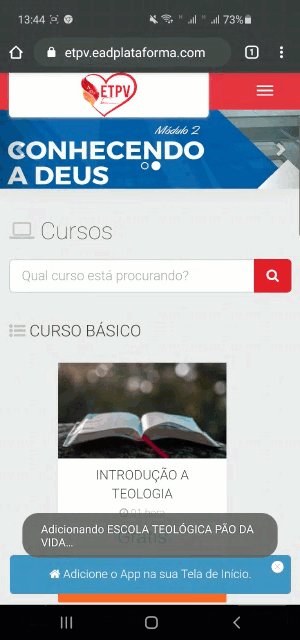
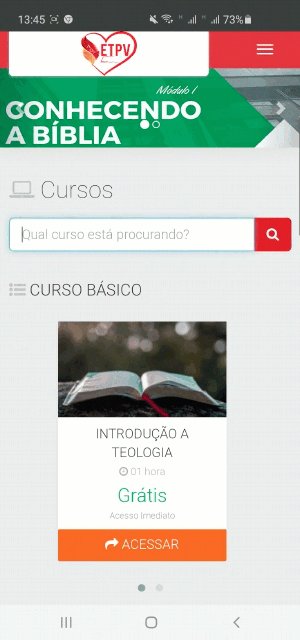
Após cadastro, seu novo Web App já estará disponível para ser instalado, veja um exemplo de como irá aparecer no Android:

Com certeza é um diferencial para a escola e os alunos, por ter algo personalizado para a escola e que fica separado do navegador, simulando um aplicativo. Pode fechar o navegador e o app continuará aberto. 😄
Updated 7 months ago