Make
O Make é uma ferramenta completa de automação que permite a conexão de seus aplicativos e serviços para você trabalhar de maneira mais inteligente. Sem precisar desenvolver ou escrever códigos, você consegue conectar diversas aplicações exatamente como necessita, para automatizar seu trabalho on-line.
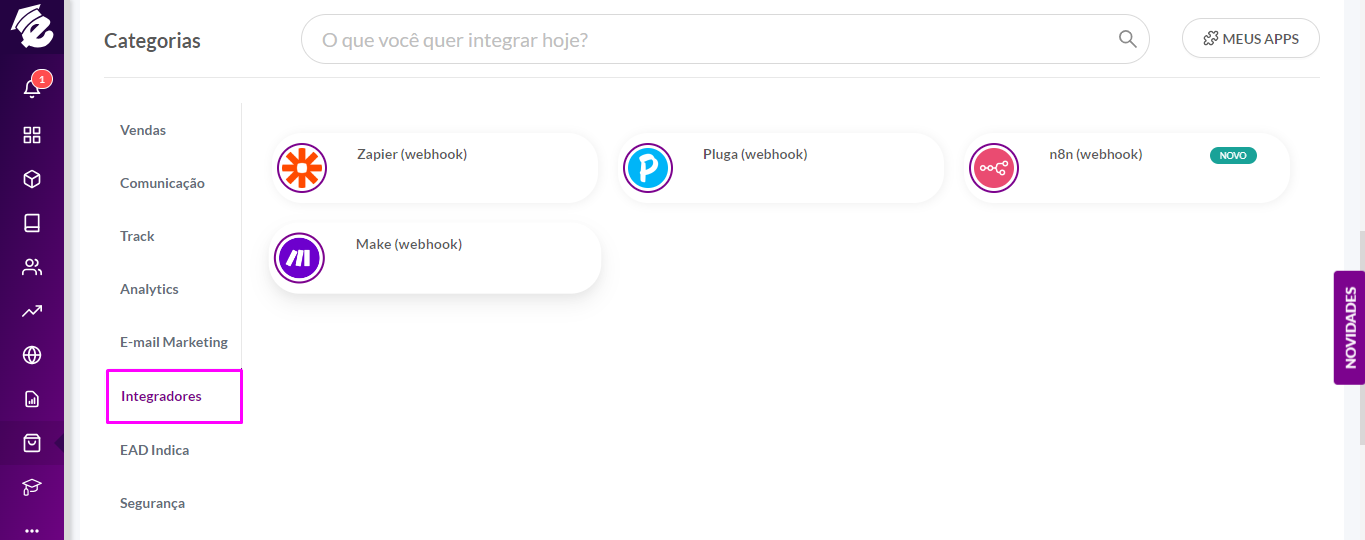
Para utilizar em seu EAD, clique no menu lateral na opção Store > aba Integradores > Make


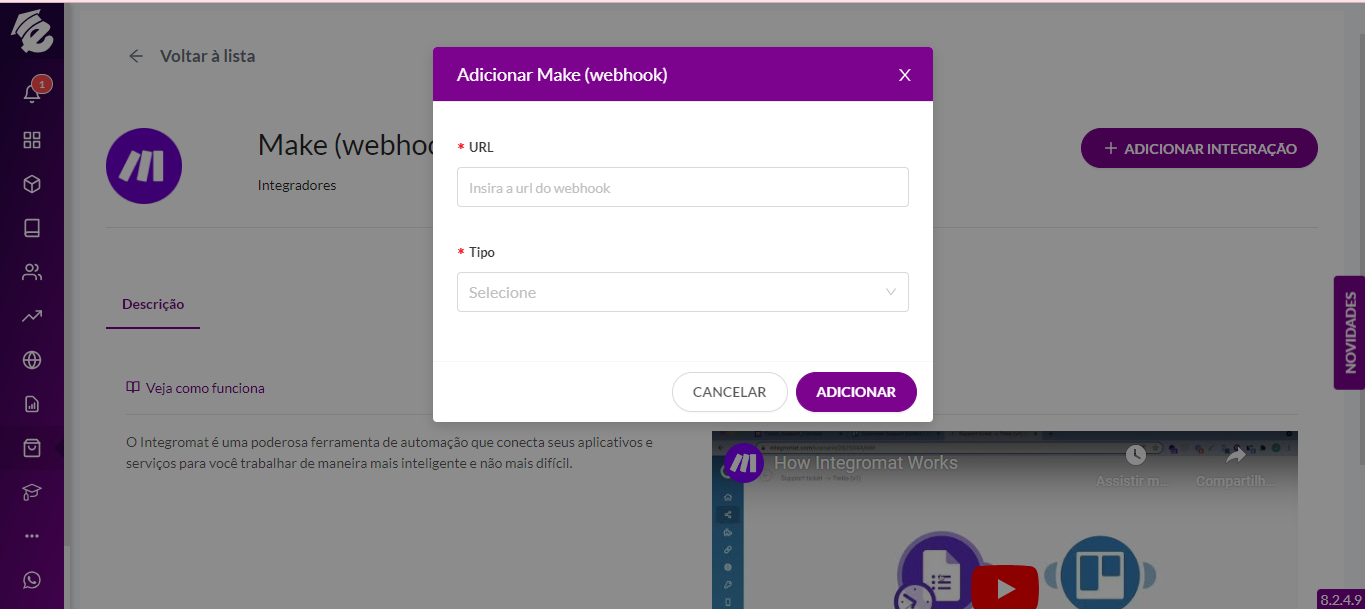
Depois clique no botão Adicionar Integração e deixe aberta essa janela, você irá inserir a url criada na integração do Make.

Se ainda não tem cadastro no Make, faça o registro aqui. Se já tem, faça o login no painel através do link https://www.make.com/en/login.
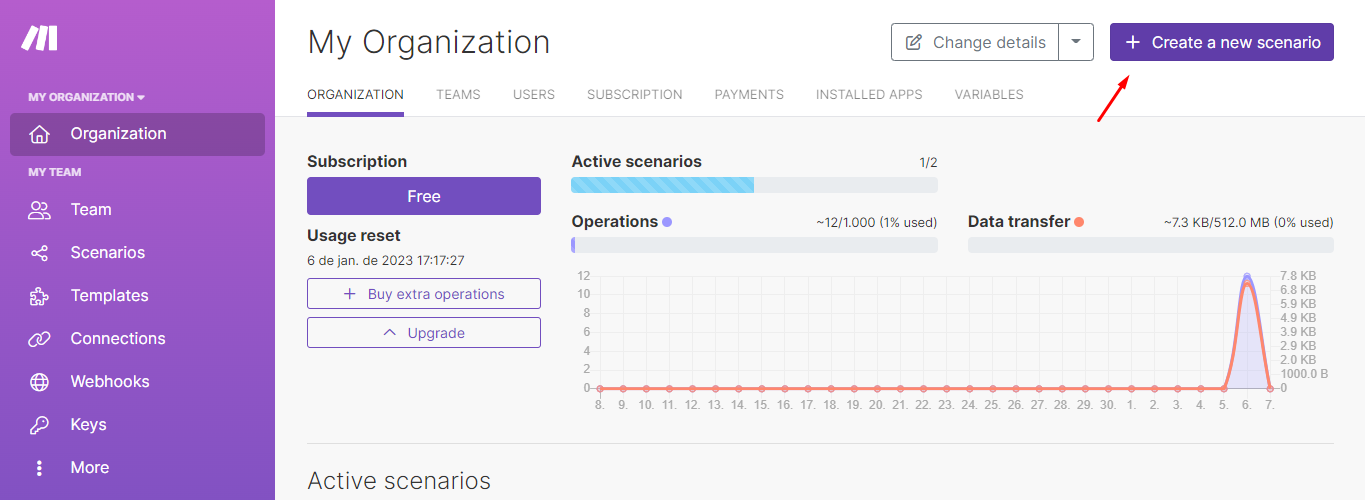
Depois clique no topo em Create a new scenario.

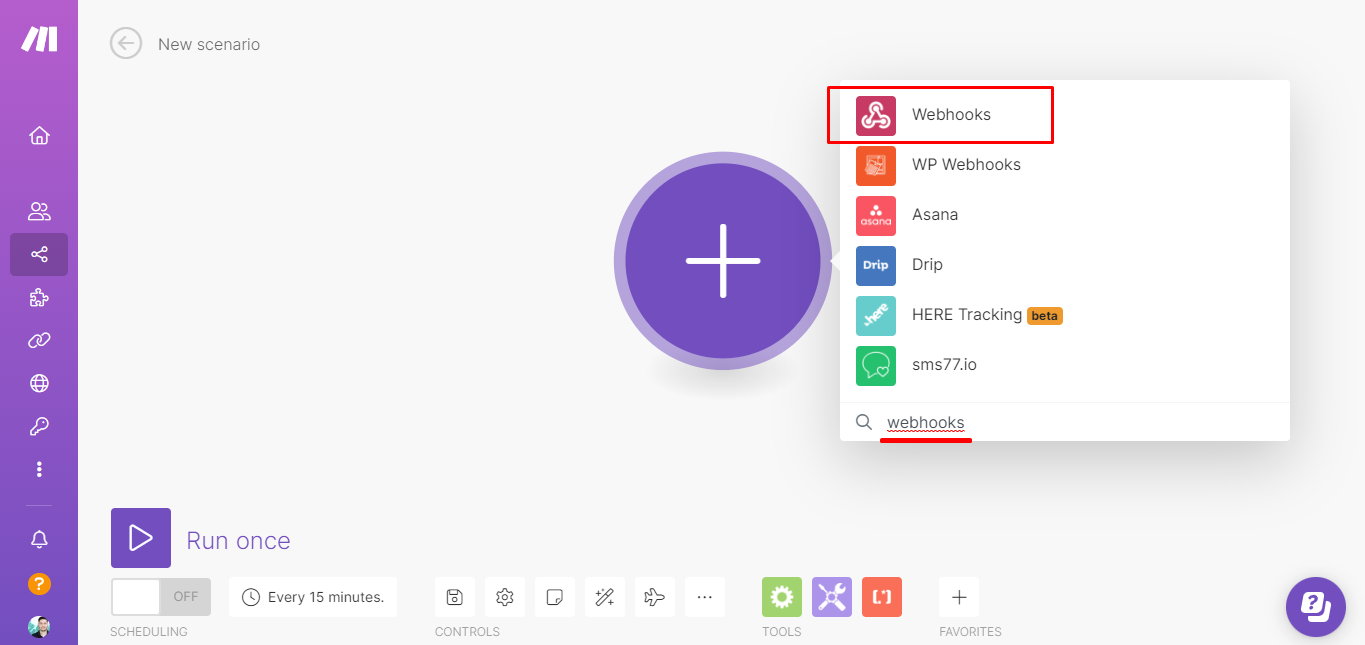
Agora clique no botão ➕ para abrir a lista de opções de integração. Pesquise por Webhooks e clique nele.

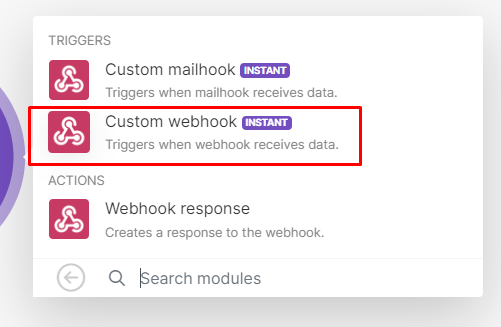
Depois clique na opção Custom webhook para disparar um evento toda vez que receber alguma informação nova.

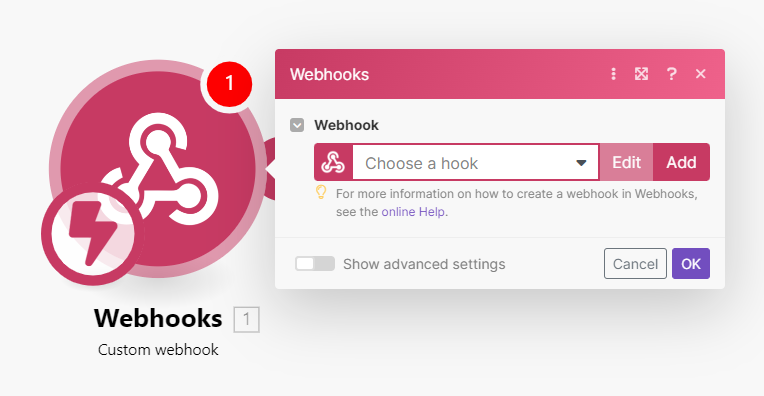
Na janela a seguir, clique em Add para criar um link de integração entre a plataforma e o Make.

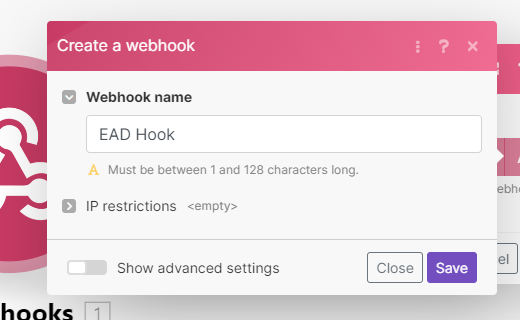
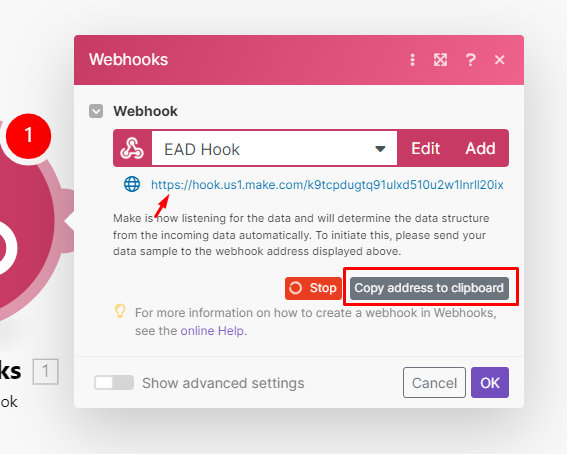
Dê um nome ao webhook e clique em Save.

Agora copie o link gerado e insira ele no app dentro da plataforma.

Agora é o momento de escolher o destino dos dados nesse webhook. Como exemplo vamos utilizar uma planilha do Google. Primeiro você deve criar ela na sua conta do Google Drive para conectar a ela nos próximos passos.
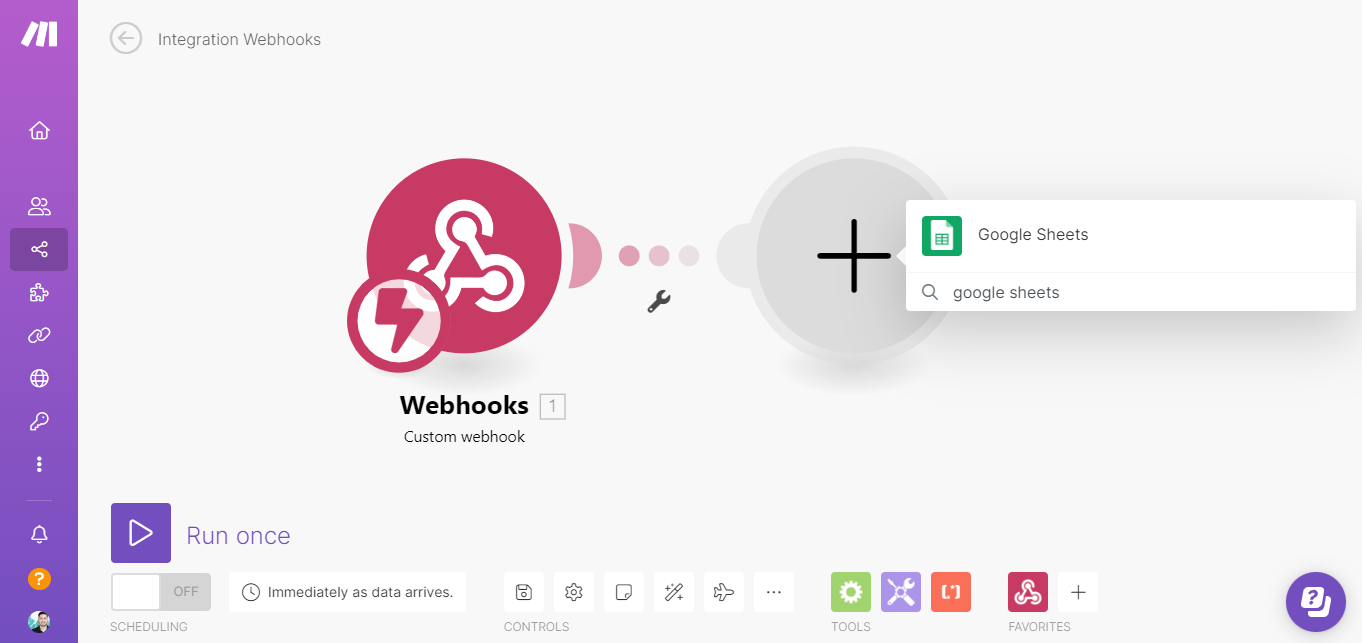
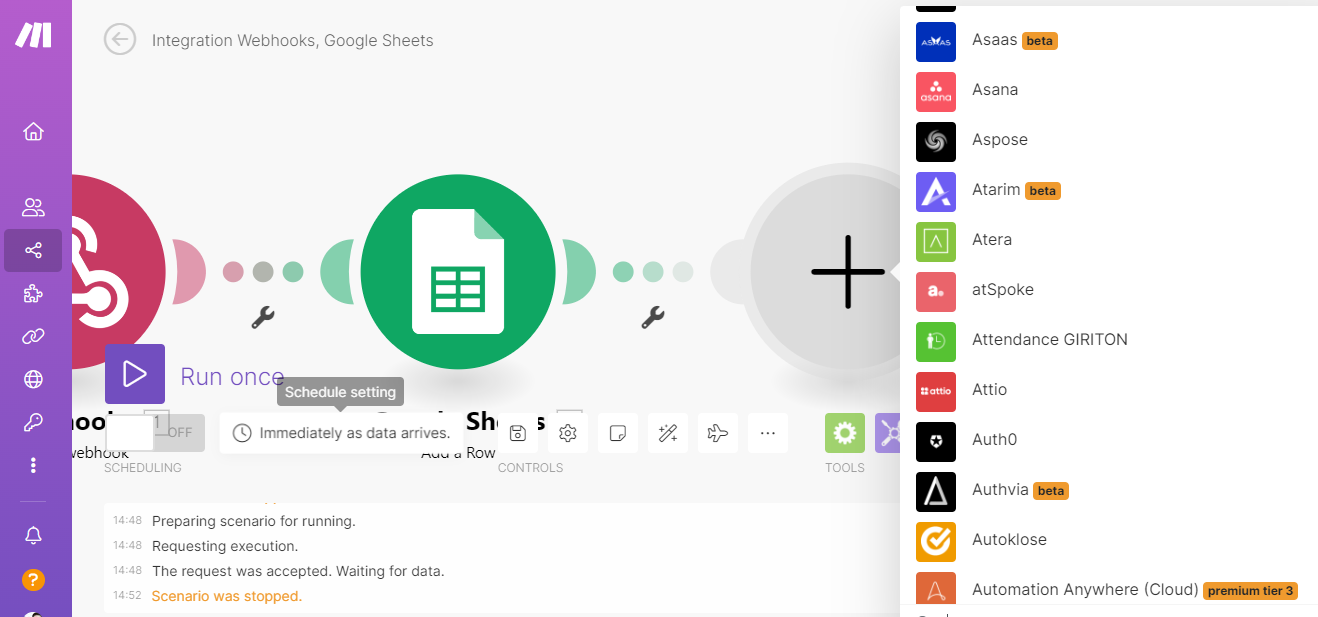
Clique no botão ➕ e pesquise por Google Sheets

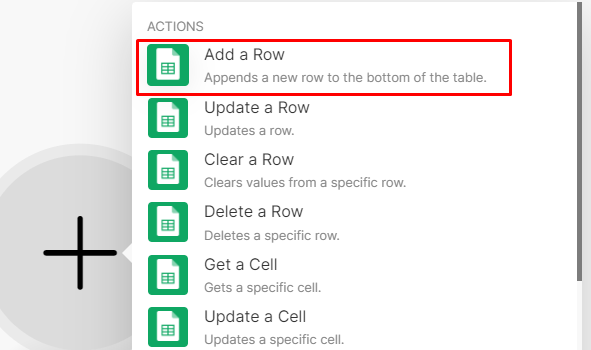
Depois clique na opção Add a Row para adicionar uma linha na planilha toda vez que for enviado algum registro.

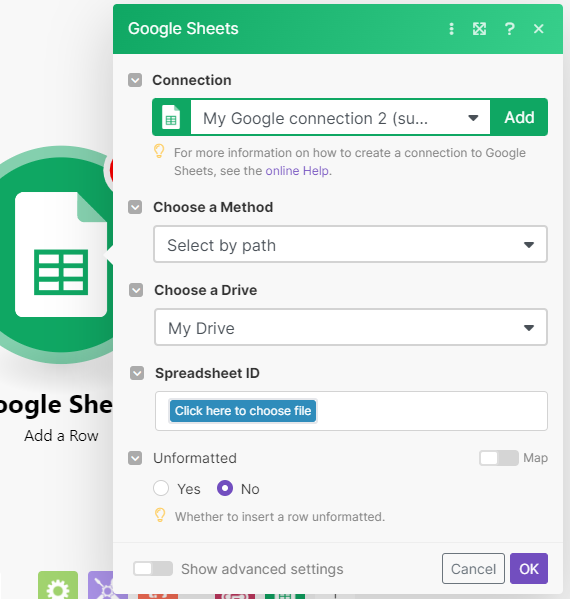
Agora você irá conectar sua conta do Google para escolher a planilha que vai receber as informações. No campo Connection crie uma nova conexão com sua conta, será aberto a janela de login do Google e depois você será redirecionado de volta ao Make.
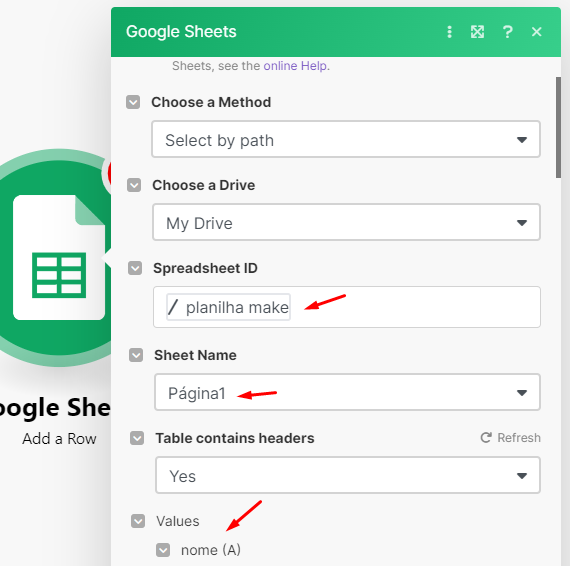
No campo Choose a Method deixe marcado a opção Select by path para o Make encontrar o caminho da pasta onde se encontra a planilha.
Depois no campo Spreadsheet ID clique e escolha o arquivo desejado.

Mais abaixo após escolher a planilha, insira em qual aba serão inseridas as informações.

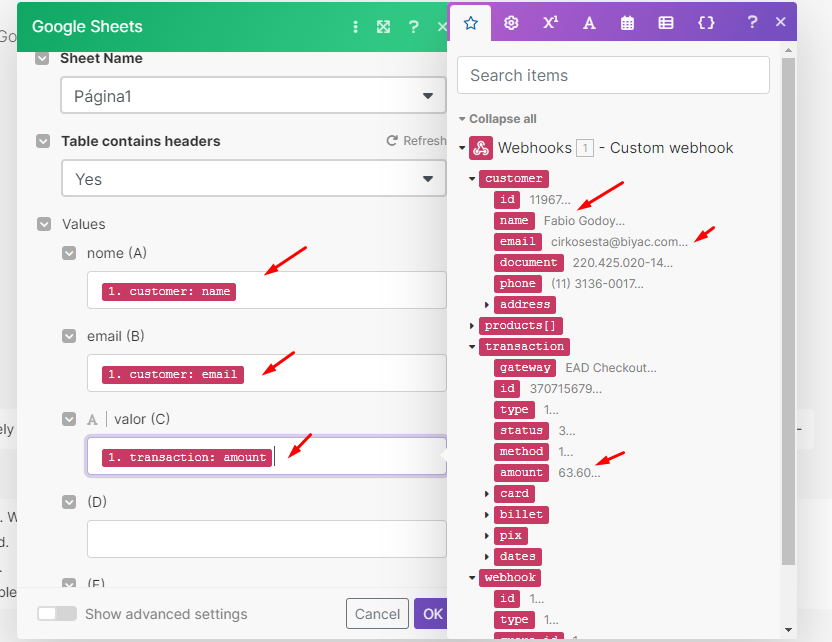
Agora na seção Values, clique nos campos que representam as colunas para escolher qual informação será inserida neles.
Nessa etapa já é necessário você ter enviado uma requisição de teste. Como o app no EAD já está configurado com o link desse webhook, basta disparar a requisição e o Make irá entender toda a estrutura do seu array, e assim é possível definir tudo que precisar em cada um desses campos.

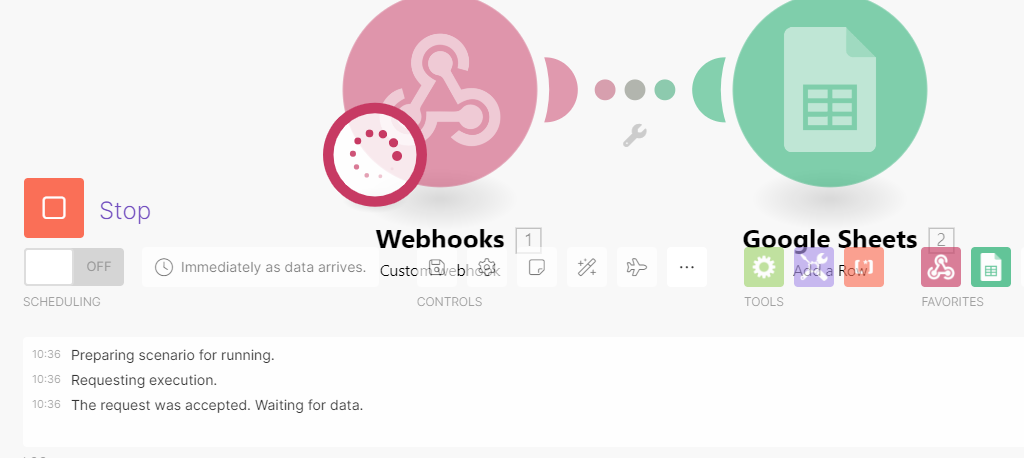
Você pode realizar alguns testes também clicando no botão Run Once / Stop. Abaixo dele é possível acompanhar a lista da requisições sendo feitas.

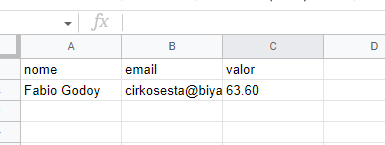
E está feita a integração! Agora é só ir acompanhando a planilha com as novas informações...

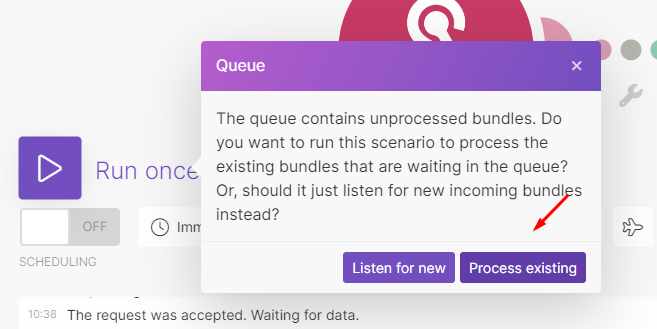
Se não estiver passando os dados na planilha, você também pode tentar reprocessar a fila existente clicando em Run once.


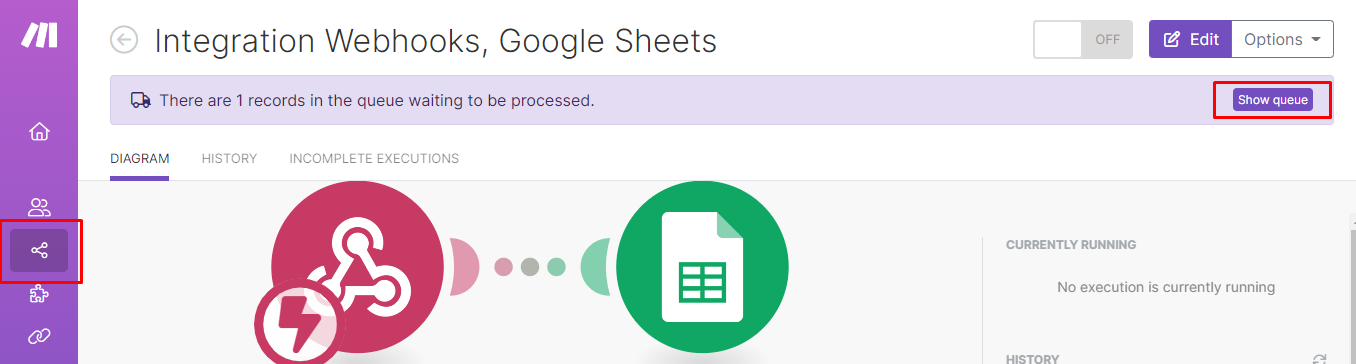
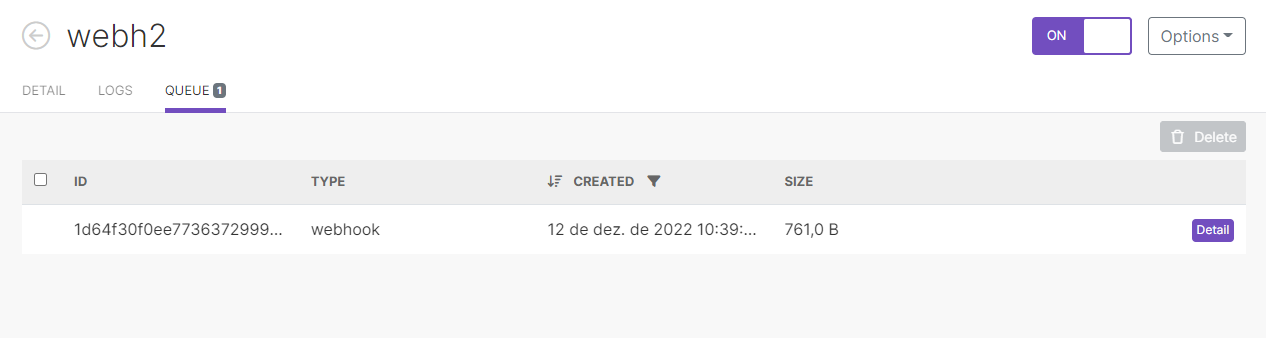
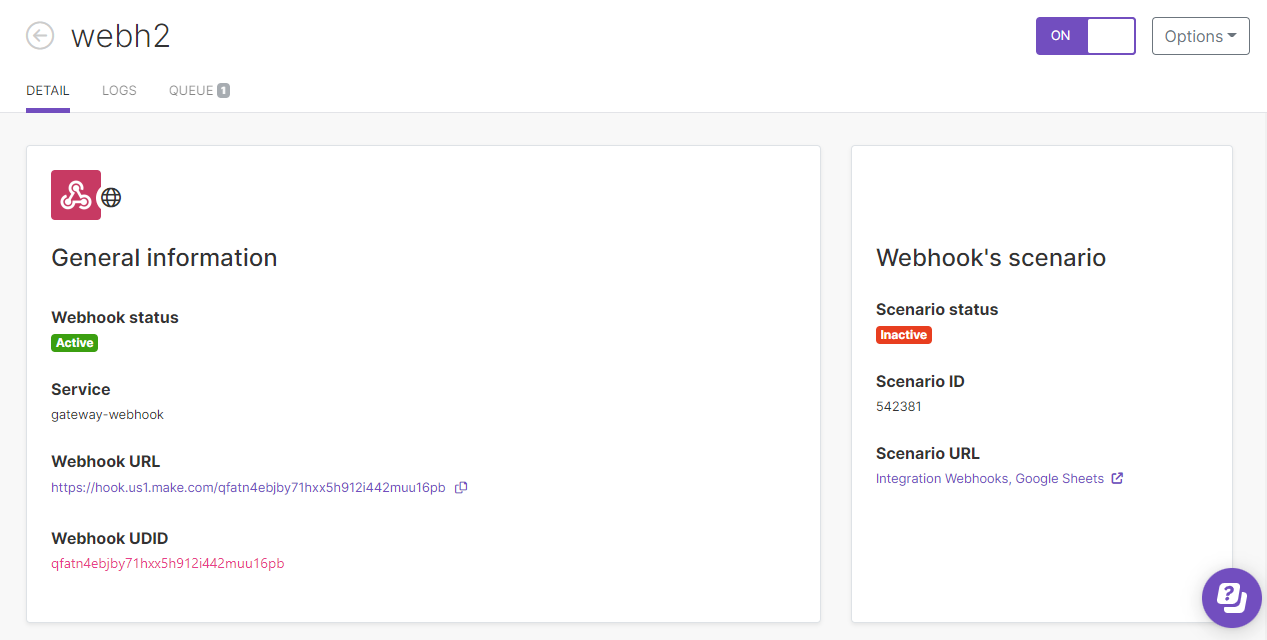
Também é possível acompanhar a fila de dados clicando no menu lateral em Scenarios > cenário desejado > Show queue. Para retornar a edição do cenário, clique nos ícones grandes do Webhook ou do Google Sheets.


Na aba Detail é possível ver mais informações além do link do webhook.

E os dados continuam sendo transferidos!

O céu é o limite!Não fique preso apenas a esse exemplo da planilha. O Make conta com inúmeras integrações, realmente são vários serviços para você integrar e deixar tudo automatizado na sua escola!
Por exemplo no mesmo cenário, após o Google Sheets você poderia adicionar outro módulo para levar informações para o Asana... E depois dele, utilizar outro serviço...

São muitas opções de integração 😄
O que achou da novidade?
Updated 7 months ago