Webhooks
A nova versão da plataforma conta com uma grande novidade: a criação de Webhooks!
O que é um webhook?
Webhook é uma forma de recebimento de informações, que são passadas quando um evento acontece.
Dessa forma, o webhook na prática, é a forma de receber informações entre dois sistemas de uma forma passiva, fornecendo informações em tempo real. Um jeito muito eficiente de se comunicar tanto para o prestador dos dados, como para o consumidor.
A maioria dos webhooks postará dados para você de duas maneiras principais: como JSON (tipicamente), XML ou pelos dados de formulário, por exemplo: (application / x-www-form-urlencoded ou multipart/form-data).
Dessa forma, o seu provedor vai dizer como isso será entregue ou dará uma escolha de seleção. Ambos são bastante fáceis de interpretar.
Para isso, é necessário:
Testar o código em sua máquina usando uma ferramenta como o ngrok;
Assistir todo o fluxo do webhooks, usando uma ferramenta como o Runscope.
Qual é a importância dos webhooks?
Você que inicou agora seu EAD, ou que já utiliza a algum tempo, com certeza quer sempre incluir maneiras de crescer. Para que isso aconteça, você sabe que precisa otimizar o máximo de tarefas possível, com um orçamento enxuto.
Um webhook funcionaria para, por exemplo, te dar informações do extrato das suas vendas em tempo real, sem que você precise ficar pesquisando por períodos.
Basta acessar e pronto! A atualizações são feitas a todo momento, e você ganha muito mais agilidade para fazer qualquer tipo de consulta.
Use sempre conexões seguras com HTTPS!Seu webhook terá muito mais segurança se estiver com uma conexão TLS (HTTPS) para encriptar todas as informações.
Como criar um Webhook
É muito simples, basta clicar no menu lateral na opção Store e ir na aba Webhooks.


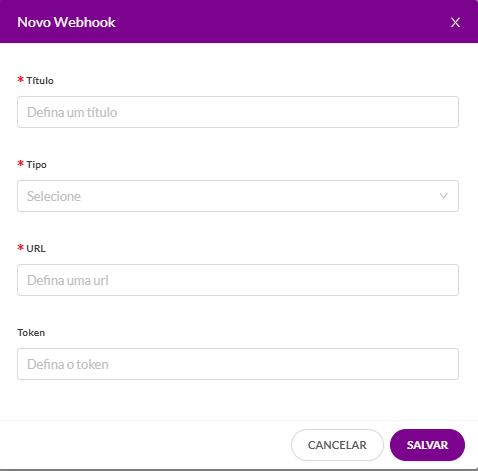
Agora clique na opção Novo Webhook:

Título: Defina o título do webhook, para encontrá-lo facilmente na lista;
Tipo: Escolha o tipo de webhook a ser enviado, sendo:
- Assinatura
- Certificado
- Depoimento
- Matrícula
- Newsletter
- Suporte
- Transação
- Usuário
URL: Insira a url de destino, qual o link que irá receber a comunicação dos eventos;
Token: Opcional, insira caso sua aplicação necessite do token como forma de segurança para as requests.
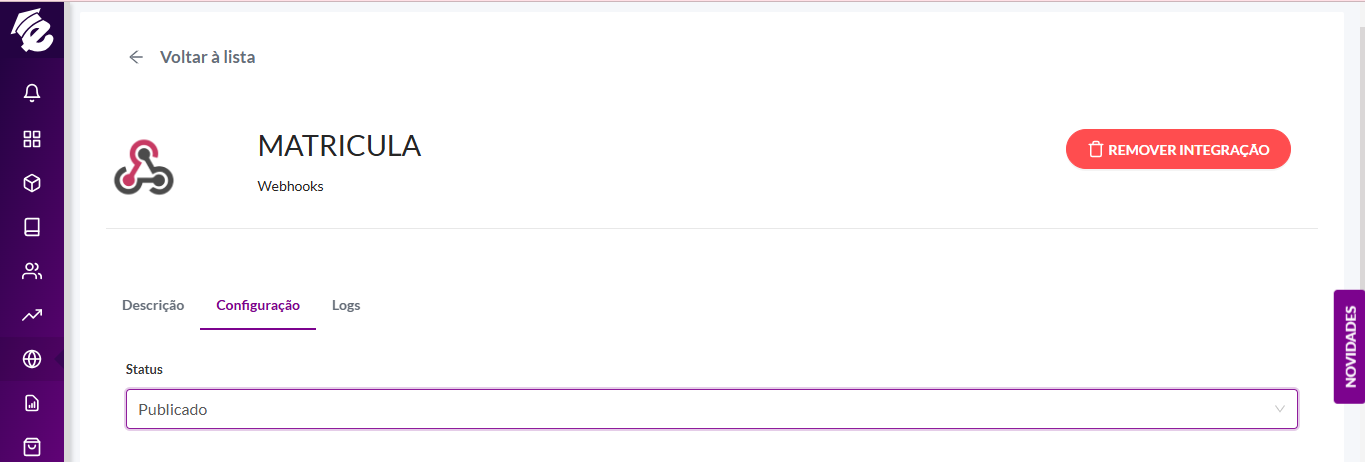
Clique em Salvar e estará feito o cadastro do novo webhook. Para editar, basta clicar sobre o registro desejado e acessar a aba Configurações

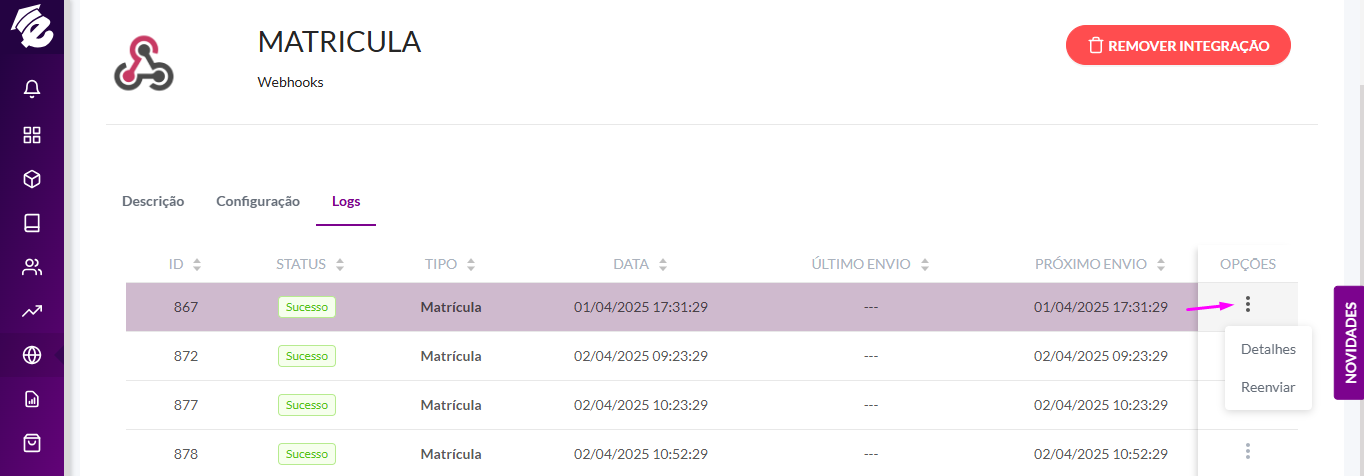
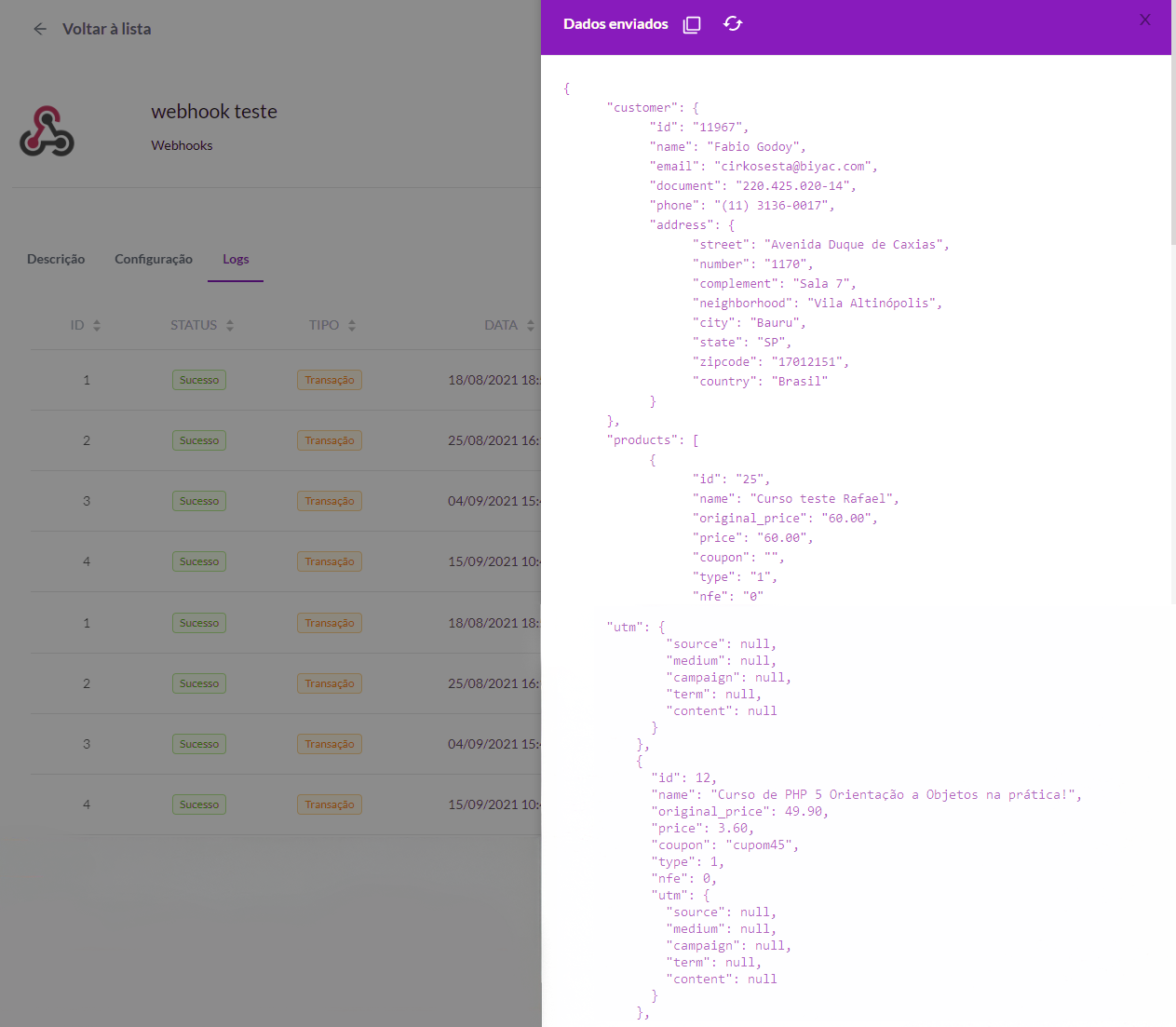
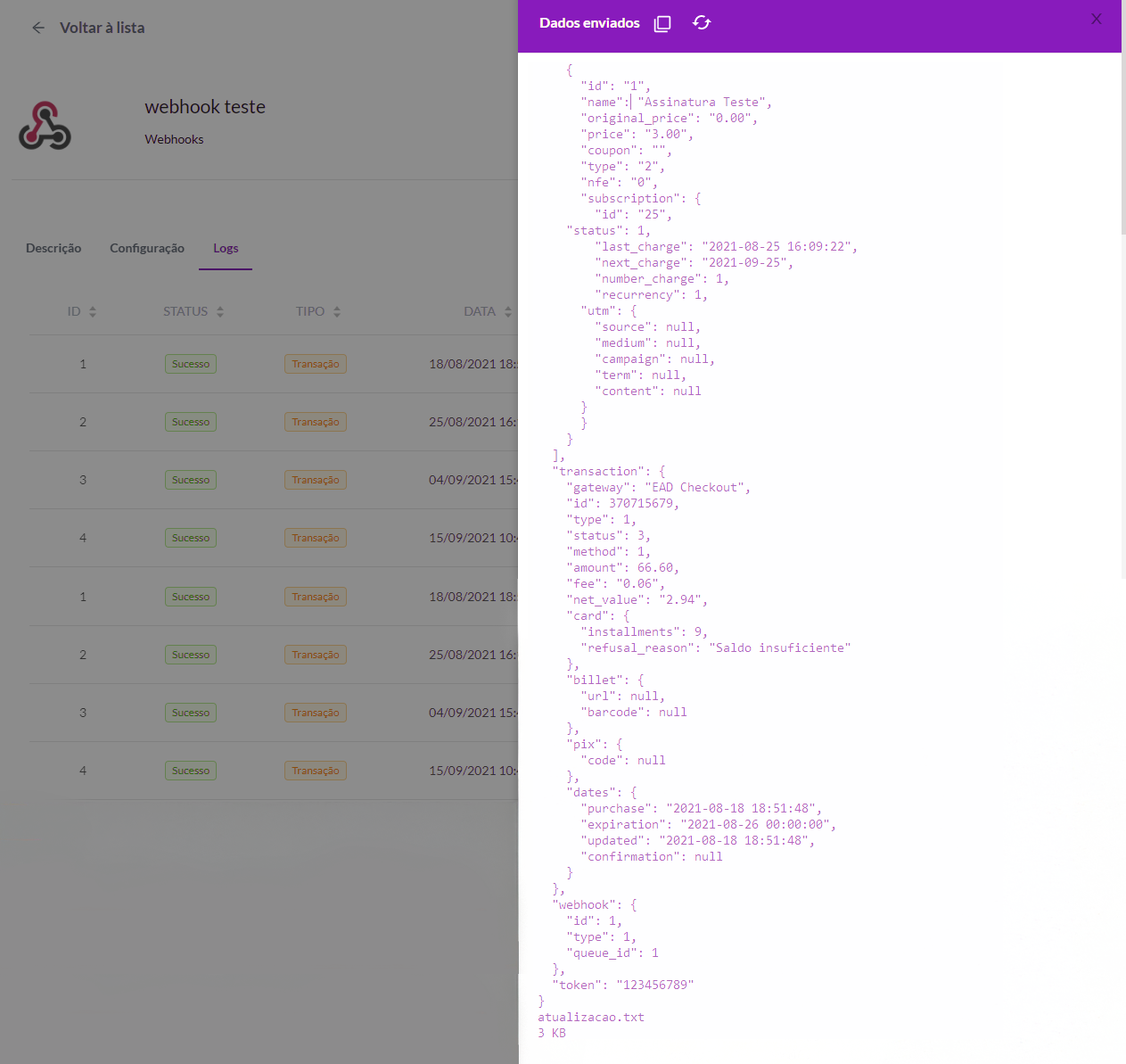
Já na aba Logs, serão listados todos os eventos disparados nessa url. Você pode clicar no botão Opções > Reenviar para mandar novamente a request, ou Opções > Detalhes para acompanhar todos os dados que foram enviados, inclusive copiar eles para algum uso posterior.



ImportanteO recurso de webhooks está disponível a partir do plano Essentials 30GB.
Updated 7 months ago